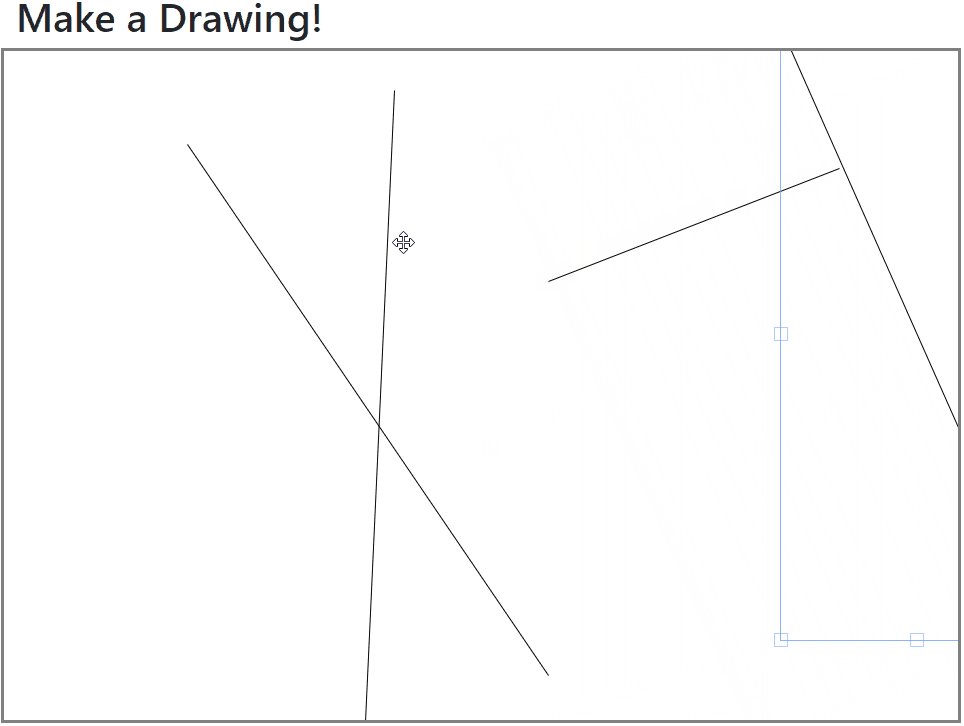
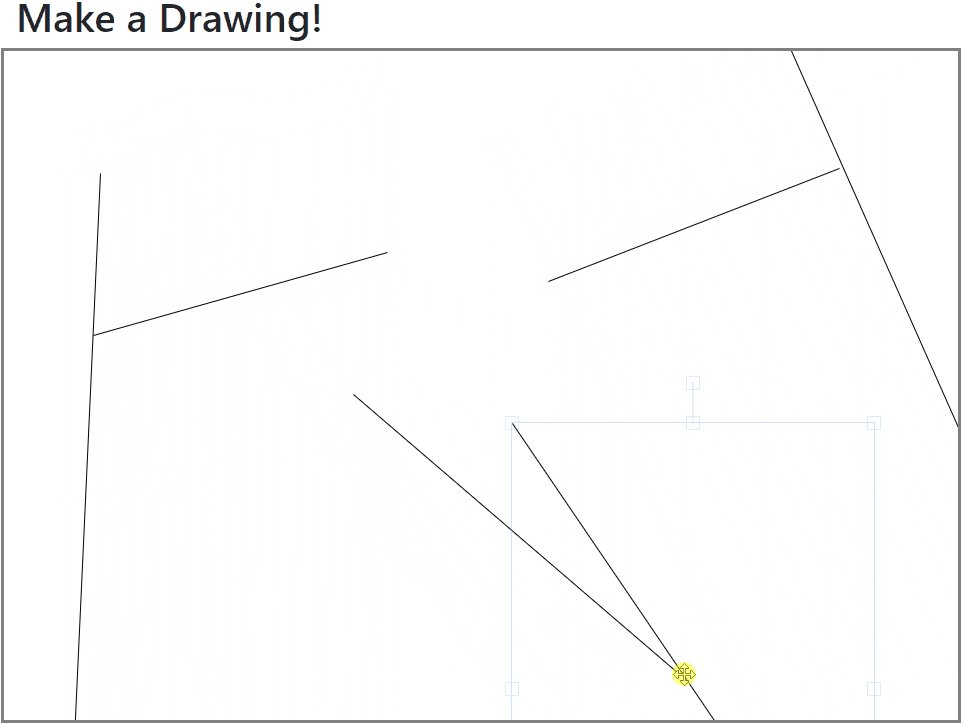
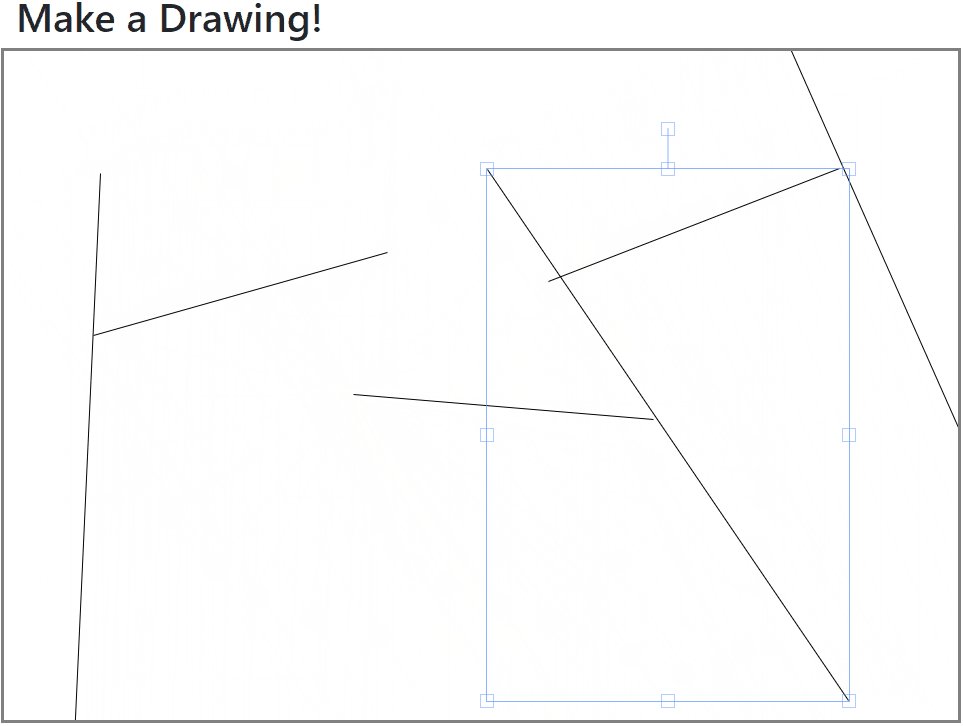
mouse:move when click the right mouse button, There will be problems with the line · Issue #5954 · fabricjs/fabric.js · GitHub

Explore interactivity with Fabric.js: Help make the web beautiful by creating new demos with Fabric.js - Devpost
Single "click" throw activeSelection fire the mouse:out event (and change hoveredTarget value) on below objects · Issue #4218 · fabricjs/fabric.js · GitHub